
什么是 AI21 Studio?
创建了一个名为 AI21 Studio 的 AI 开发平台,使公司能够更简单、更经济地构建、训练和使用自然语言处理 (NLP) 应用程序。他们提供了多种模型和 API 来帮助您构建自己的 NLP 应用程序。

从哪儿开始?
在使用之前,您必须先创建一个帐户并注册免费试用 AI21 Studio。如果您不熟悉 AI21 Studio,这将授予您访问 Playground 的权限,这是一个很好的起点。您可以测试一下众多平台模型和功能以及 playground 中的 API。在深入研究更高级的可能性之前,您可以使用 playground 来熟悉平台及其功能。当您对使用该平台感到满意时,您可以开始制作自己的项目并试验其更复杂的功能。在这里我们将获得我们的 API 密钥
文本改进 API
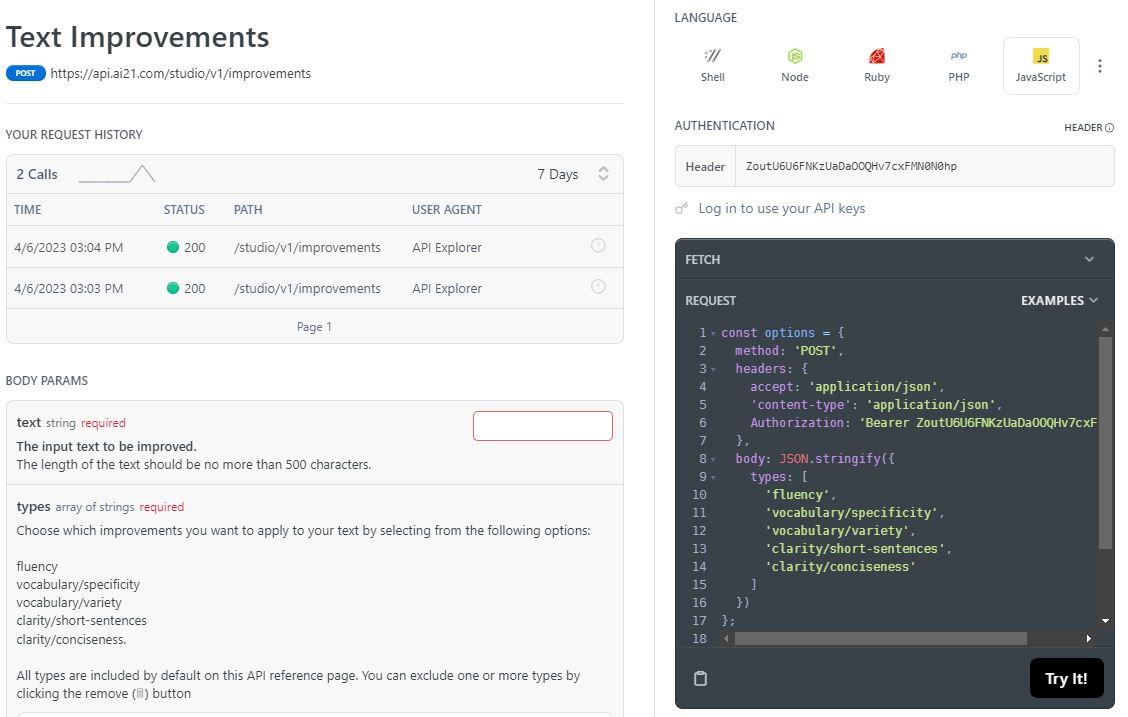
Text Improvements API 使用 AI21 Labs 最先进的推荐引擎。针对高效生成高质量文本改进进行了优化。这是 Wordtune 应用程序背后的引擎。我们可以在 AI21 Labs 文档页面上测试此端点

创建我们的项目
让我们创建我们的 nextjs 项目。我开始使用他们自己的模板。npx create-next-app@latest text-improver --use-npm --example "https://github.com/vercel/next-learn/tree/master/basics/learn-starter"
创建 API 路由
让我们首先将我们的 API 密钥保存在项目根目录中的 .env.local 文件中,并将密钥命名为 API_KEY。在页面文件夹中,我们将创建一个名为的新文件夹和一个api名为的文件improve.js。在这里,我们准备调用的端点前端到后端。代码基本上来自 AI21 Labs 文档页面,他们为许多不同的编程语言提供代码。我们将使用 fetch 方法来调用 API。我们将使用 POST 方法发送我们想要改进的文本。我们添加一个数组,我们希望得到什么类型的改进。我们将结果转发到前端。
export default async function handler(req, res) { if (req.method === "POST") { const improvements = await fetch( "https://api.ai21.com/studio/v1/improvements", { method: 'POST', headers: { accept: 'application/json', 'content-type': 'application/json', Authorization: `Bearer ${process.env.API_KEY}` }, body: JSON.stringify({ types: [ 'fluency', 'vocabulary/specificity', 'vocabulary/variety', 'clarity/short-sentences', 'clarity/conciseness' ], text: req.body.text }) } ).then((res) => res.json()) res.status(200).json(improvements) } else { res.status(405).json({ message: "Method not allowed" }) }}创建前端
首先,我们将创建一个输入组件。让我们创建一个名为 的新文件夹components和一个名为 的文件TextImprovementInput.jsx。在这里,我们创建了几个 useState Hooks 来存储默认文本、我们想要改进的文本以及我们从 API 获得的改进。
const [text, setText] = useState(defaultText);const [improvements, setImprovements] = useState([]);const [textArray, setTextArray] = useState([]);我已经添加了将返回的组件
<> <div className="text-improvement-input"> <textarea id="textbox" rows="4" cols="40" name="textbox" defaultValue={text} onChange={(e) => setText(e.target.value)} ></textarea> <button onClick={handleButtonClick}>Improve</button> </div> {textArray.length > 0 && ( <div> <h3>The red text can be improved click on it</h3> <div> Here we will return the text </div> </div> )} <style jsx>{` .text-improvement-input { display: flex; flex-direction: column; width: 70%; } #textbox { margin-bottom: 10px; } .notthebest { background-color: #ff0000; font-color: red; } `}</style> </>所以我们有一个带有输入和按钮的受控元素。当我们单击按钮时,我们将调用 API 并获得改进。太棒了!但等等,因为我们还没有创建 handleButtonClick 函数。让我们现在就在 useState 钩子下做
const handleButtonClick = async () => { try { const response = await fetch("api/improve", { method: "POST", headers: { "Content-Type": "application/json", }, body: JSON.stringify({ text }), }); const data = await response.json(); setImprovements(data?.improvements); } catch (error) { console.error(error); } };现在我们有了数组中的改进,但我们需要显示它们。为了能够显示经过改进的整个文本,我稍微处理了数据并创建了一个包含对象的新数组。我用一个 useEffect 钩子做到了。这样我就可以在一个地方存储需要改进的文本以及改进后的文本和没问题的文本。
useEffect(() => { if (improvements.length > 0) { let textArray = []; let endIndex = 0; improvements.forEach((improvement, index) => { index && textArray.push({ originalText: text.slice(endIndex, improvement.startIndex), suggestions: [], improvementType: "", }); textArray.push({ originalText: text.slice( improvement.startIndex, improvement.endIndex ), suggestions: improvement.suggestions, acceptedText: "", improvementType: improvement.improvementType, }); index === improvements.length - 1 && textArray.push({ originalText: text.slice(improvement.endIndex) }); endIndex = improvement.endIndex; }); setTextArray(textArray); return; } setTextArray([]); }, [improvements]);现在我们可以通过 textArray 映射轻松显示文本。但是让我们稍微改进一下我们的代码。让我们创建另一个Texts.jsx在这里调用的组件,我们将获取文本和数组的索引。当我们单击需要改进的文本并更改文本中的文本时,我们将显示一个模式数组。
import { useState, useCallback } from "react";import Modal from "./Modal";const Texts = ({ text, changeTheTextInTextArray, index: textIndex }) => { const [showModal, setShowModal] = useState(false); const handleClick = useCallback(() => { if (text.suggestions?.length > 0) { setShowModal(true); } }, [text.suggestions]); return ( <> <span style={{ color: `${text.suggestions?.length > 0 ? "red" : ""}`, cursor: `${text.suggestions?.length > 0 ? "pointer" : ""}`, }} onClick={handleClick} > {text.acceptedText || text.originalText} </span> {text.suggestions?.length > 0 && showModal && ( <Modal setShowModal={setShowModal} text={text} changeTheTextInTextArray={changeTheTextInTextArray} textIndex={textIndex} /> )} </> );};export default Texts;我们需要将以下代码添加到TextImprovementInput.jsx我编写的文件中Here we will return the text
{textArray.map((text, index) => ( <Texts text={text} key={index} changeTheTextInTextArray={changeTheTextInTextArray} index={index} />))}我忘记了我们文件的回调函数TextImprovementInput.jsx。我们还需要添加这个函数并将其作为变量传递给Texts.jsx
const changeTheTextInTextArray = useCallback( ({ index, suggestion }) => { let newTextArray = [...textArray]; newTextArray[index].acceptedText = suggestion; setTextArray(newTextArray); }, [textArray] );
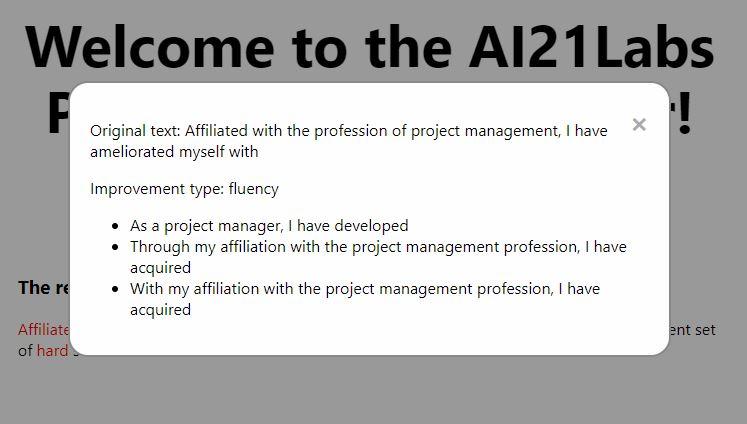
我们正在到达那里。现在我们需要创建Modal.jsx组件。该组件将显示建议和改进类型。
import { useRef, useEffect } from "react";const Modal = ({ setShowModal, text, changeTheTextInTextArray, textIndex }) => { const modalRef = useRef(null); useEffect(() => { const handleClickOutside = (event) => { if (modalRef.current && !modalRef.current.contains(event.target)) { setShowModal(false); } }; document.addEventListener("mousedown", handleClickOutside); return () => { document.removeEventListener("mousedown", handleClickOutside); }; }, [modalRef, setShowModal]); return ( <> <div className="modal"> <div className="modal-content" ref={modalRef}> <span className="close" onClick={() => setShowModal(false)}> × </span> <p>Original text: {text.originalText}</p> <p>Improvement type: {text.improvementType}</p> <ul> {text.suggestions.map((suggestion, index) => ( <li style={{ cursor: "pointer"}} key={index} onClick={() => { changeTheTextInTextArray({ index: textIndex, suggestion }); setShowModal(false); }} > {suggestion} </li> ))} </ul> </div> </div> <style jsx>{` .modal { position: fixed; /* Stay in place */ z-index: 1; /* Sit on top */ left: 0; top: 0; width: 100%; /* Full width */ height: 100%; /* Full height */ overflow: auto; /* Enable scroll if needed */ background-color: rgb(0, 0, 0); /* Fallback color */ background-color: rgba(0, 0, 0, 0.4); /* Black w/ opacity */ } .modal-content { background-color: #fefefe; margin: 15% auto; /* 15% from the top and centered */ padding: 20px; border: 1px solid #888; width: 60%; /* Could be more or less, depending on screen size */ } .close { color: #aaa; float: right; font-size: 28px; font-weight: bold; cursor: pointer; } `}</style> </> );};export default Modal;
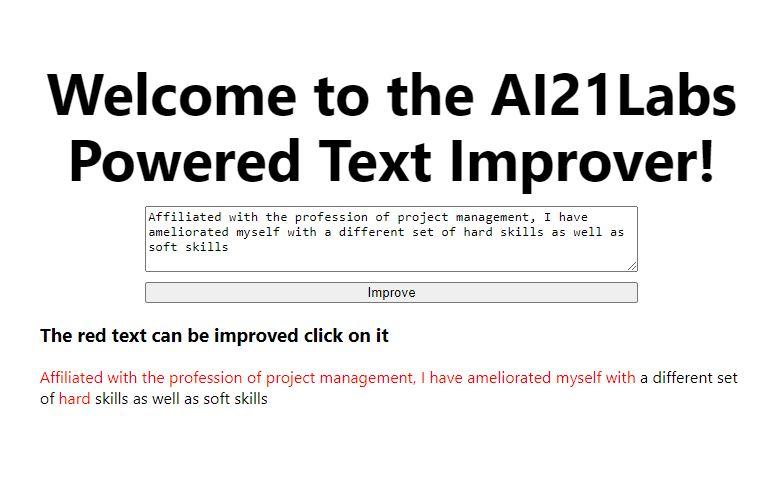
这并不难,是吗?现在我们可以看到点击红色单词时的建议,点击建议更改单词。
概括
AI21 Labs 拥有超酷的产品,您可以使用它们快速开发。我希望你喜欢这个教程。如果您发现任何错误或有任何疑问或改进,您可以在我们的教程存储库上创建拉取请求或创建问题。如果你想看到整个项目,你可以在这里查看