
GPT-4 出来了!
上周的重大新闻是 GPT-4 的发布,AI 技术社区的每个人都已经知道了。我们甚至仔细阅读了 GPT-4 技术报告,并精心挑选了一些您可能错过的事实。
但由于只有付费用户才能使用 GPT-4,微软还宣布,在玩 bing 聊天机器人时,我们自 GPT-4 发布以来一直在使用它。
但在我们开始之前,我们想鼓励您参加我们的 AI 黑客马拉松,在那里您可以使用 OpenAI 发布的公共 API – Whisper 和 ChatGPT API 进行构建。
因此,让我们使用 Bing 的免费 GPT-4 驱动的聊天机器人,并用它来为我们建立一个网站!
使用必应聊天机器人制作网站
好的,我们想检查它的功能并构建一些简单的东西。让我们选择一个有熊猫图片和一些关于这些可爱动物的事实的网站——因为谁不喜欢熊猫呢?
首先,我插入了提示:
使用 css 响应式设计和响应式菜单创建一个 html 骨架,该菜单也适用于移动设备。没有 javascript,纯 HTML 和 CSS。
!INCLUDED 页面内容!:熊猫吃竹子的图片和什么是熊猫的描述 + 关于熊猫的 5 个有趣事实..
具有 2023 版权的页脚。

所以我们得到了一个相当详细的代码,见下图:
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Panda Page</title> <style> /* Add your CSS styles here */ body { margin: 0; font-family: Arial, sans-serif; } .header { background-color: #333; color: white; padding: 15px; } .header h1 { margin: 0; } .menu { display: flex; flex-wrap: wrap; justify-content: space-between; background-color: #333; } .menu a { color: white; text-decoration: none; padding: 12px; display:block } .menu a:hover { background-color:#111 } @media (max-width :600px) { .menu a{ flex-basis :100% } } main{ max-width :800px ; margin :auto ; padding :20px ; } footer{ text-align:center ; padding :20px ; } </style></head><body><div class="header"> <h1>Panda Page</h1></div><nav class="menu"> <a href="#home">Home</a> <a href="#about">About</a> <a href="#contact">Contact</a></nav><main><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/0/0f/Grosser_Panda.JPG/1200px-Grosser_Panda.JPG" alt="Panda eating bamboo" style="width :100% ;"><h2>What is a Panda?</h2><p>The giant panda, also known as the panda bear or simply the panda, is a bear native to south central China. It is characterised by large, black patches around its eyes, over the ears, and across its round body.</p><h3>5 Fun Facts About Pandas:</h3><ol><li>A newborn panda is about the size of a stick of butter—about 1/900th the size of its mother—but can grow to up to 330 pounds as an adult.</li><li>Pandas have been known to eat up to 60 pounds of bamboo per day.</li><li>Pandas have sometimes been seen rolling down hills for fun.</li> <li>In addition to bamboo pandas also eat small rodents and birds.</li> <li>Giant pandas have lived on Earth for two to three million years.</li> </ol></main><footer>©2023 Panda Page </footer></body></html>测试代码
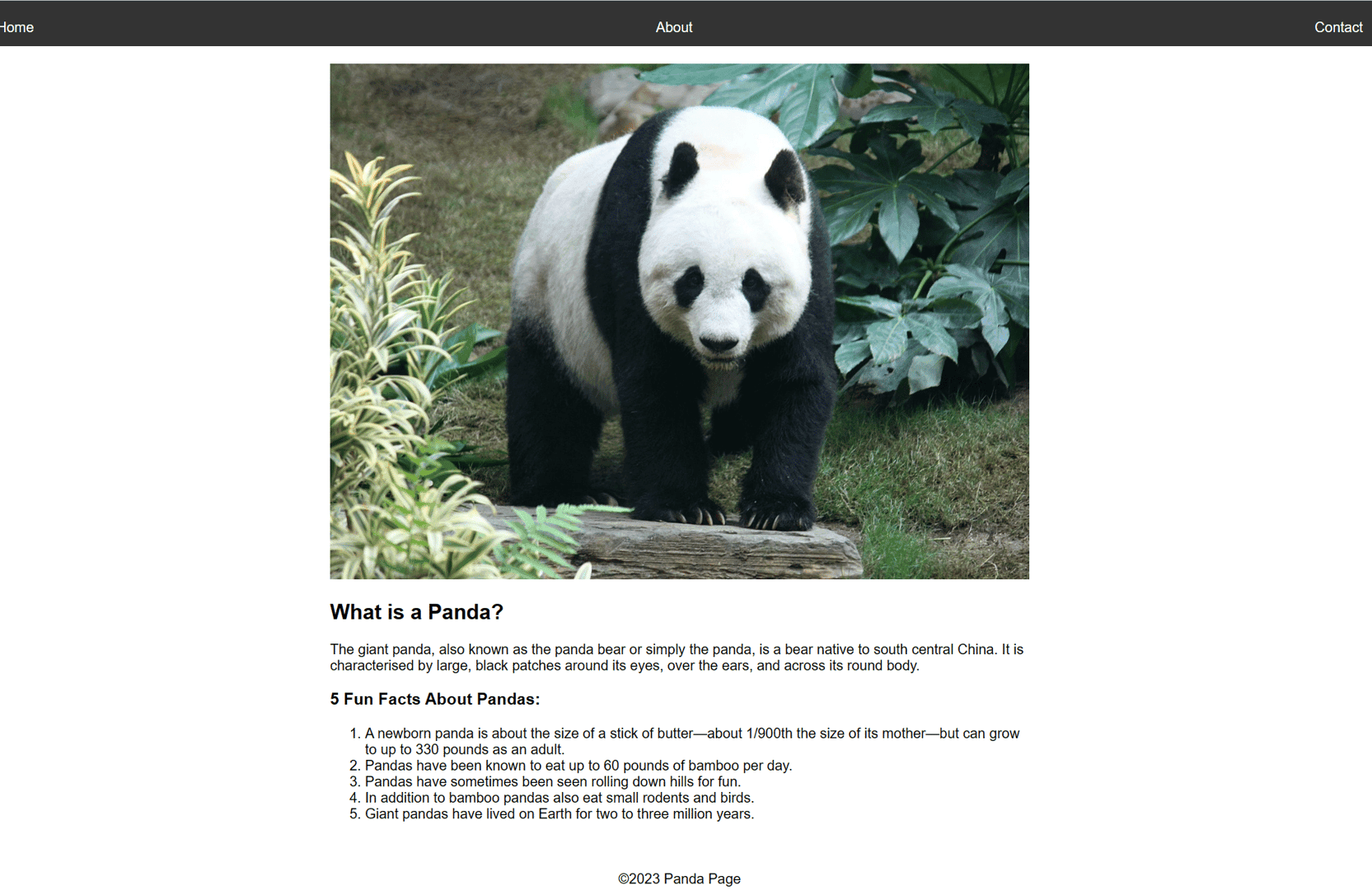
好的,让我们测试一下。

好吧,这不是杰作,但我们有一个工作代码,稍后会要求提供所有详细信息!对于一个免费工具来说相当令人印象深刻。
但是我们可以进一步推动它吗?
向网站添加新功能
由于 Bing 的 Chatbot 已经询问我们是否想要更多东西,让我们开始吧

好的,我想要一些“关于我们”的信息,所以让我们向 Bing Chat 索取:

那么,Bing 聊天,你为我们创造了什么?
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Panda Page</title> <style> /* Add your CSS styles here */ body { margin: 0; font-family: Arial, sans-serif; } .header { background-color: #333; color: white; padding: 15px; } .header h1 { margin: 0; } .menu { display: flex; flex-wrap: wrap; justify-content: space-between; background-color: #333; } .menu a { color: white; text-decoration: none; padding: 12px; display:block } .menu a:hover { background-color:#111 } @media (max-width :600px) { .menu a{ flex-basis :100% } } main{ max-width :800px ; margin :auto ; padding :20px ; } footer{ text-align:center ; padding :20px ; } </style></head><body><div class="header"> <h1>Panda Page</h1></div><nav class="menu"> <a href="#home">Home</a> <a href="#about">About</a> <a href="#contact">Contact</a></nav><main><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/0/0f/Grosser_Panda.JPG/1200px-Grosser_Panda.JPG" alt="Panda eating bamboo" style="width :100% ;"><h2>What is a Panda?</h2><p>The giant panda, also known as the panda bear or simply the panda, is a bear native to south central China. It is characterised by large, black patches around its eyes, over the ears, and across its round body.</p><h3>5 Fun Facts About Pandas:</h3><ol><li>A newborn panda is about the size of a stick of butter—about 1/900th the size of its mother—but can grow to up to 330 pounds as an adult.</li><li>Pandas have been known to eat up to 60 pounds of bamboo per day.</li><li>Pandas have sometimes been seen rolling down hills for fun.</li> <li>In addition to bamboo pandas also eat small rodents and birds.</li> <li>Giant pandas have lived on Earth for two to three million years.</li> </ol><h2 id="about">About Us:</h2><p>We are a group of panda lovers who are passionate about sharing information and raising awareness about these amazing animals. We believe that through education and conservation efforts we can help ensure that pandas continue to thrive in their natural habitats for generations to come.</p></main><footer>©2023 Panda Page </footer></body></html>很高兴它添加了额外的信息,并且在单击“关于我们”部分后,我们将被重定向到正确的内容。
但让我们更进一步!
使用 BingChat 更改页面设计
好的,我希望背景为绿色,标题为紫色,并使用 Helvetica 字体。所以…
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Panda Page</title> <style> /* Add your CSS styles here */ body { margin: 0; font-family: Arial, sans-serif; } .header { background-color: #333; color: white; padding: 15px; } .header h1 { margin: 0; } .menu { display: flex; flex-wrap: wrap; justify-content: space-between; background-color: #333; } .menu a { color: white; text-decoration: none; padding: 12px; display:block } .menu a:hover { background-color:#111 } @media (max-width :600px) { .menu a{ flex-basis :100% } } main{ max-width :800px ; margin :auto ; padding :20px ; } footer{ text-align:center ; padding :20px ; } </style></head><body><div class="header"> <h1>Panda Page</h1></div><nav class="menu"> <a href="#home">Home</a> <a href="#about">About</a> <a href="#contact">Contact</a></nav><main><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/0/0f/Grosser_Panda.JPG/1200px-Grosser_Panda.JPG" alt="Panda eating bamboo" style="width :100% ;"><h2>What is a Panda?</h2><p>The giant panda, also known as the panda bear or simply the panda, is a bear native to south central China. It is characterised by large, black patches around its eyes, over the ears, and across its round body.</p><h3>5 Fun Facts About Pandas:</h3><ol><li>A newborn panda is about the size of a stick of butter—about 1/900th the size of its mother—but can grow to up to 330 pounds as an adult.</li><li>Pandas have been known to eat up to 60 pounds of bamboo per day.</li><li>Pandas have sometimes been seen rolling down hills for fun.</li> <li>In addition to bamboo pandas also eat small rodents and birds.</li> <li>Giant pandas have lived on Earth for two to three million years.</li> </ol><h2 id="about">About Us:</h2><p>We are a group of panda lovers who are passionate about sharing information and raising awareness about these amazing animals. We believe that through education and conservation efforts we can help ensure that pandas continue to thrive in their natural habitats for generations to come.</p></main><footer>©2023 Panda Page </footer></body></html>可以看到,最终的结果符合我的要求:

Bing 的聊天机器人值得用于编码吗?
正如您在上面的教程中看到的那样,它是。而且您不需要很高的编码技能就可以使用它。当然,花更多的时间,您可以让它看起来更好,并拥有更多的功能,但我们想让您先睹为快,了解免费工具的功能。
我们已经知道您可以使用 ChatGPT 创建网站,现在有一个教程介绍如何使用免费的 Bing 聊天机器人来创建网站。
如果你想与 AI 一起成长,创建应用程序原型,这将解决世界上的一个问题,甚至在弹弓计划中加速它,我们鼓励你加入我们的 AI Hackathons,lablab.ai 社区并制作世界更美好。
加入我们的人工智能黑客马拉松。
用 AI 塑造未来。
成为AIHubPro.cn的一部分