
在本 GPT-3 教程结束时,您将构建并部署您自己的由 GPT-3 提供支持的 Web 应用程序。您将能够使用 GPT-3 库来构建您自己的应用程序。本教程适合所有假定您对 React 和 NextJS 有一定基础知识的人。如果您不熟悉这些技术,您可能需要在开始之前查看以下资源
我们将使用来自 OpenAI 的GPT-3,一个 1750 亿参数的文本转换器。此外,我们将使用NextJS和Replit来构建和托管我们的应用程序。本教程的目的是涵盖启动和运行由 GPT-3 提供支持的 Web 应用程序的基础知识。
设置 Replit 并从 Github 导入我们的项目
我们首先在 Replit 创建一个帐户,我们将在其中导入和初始化我们的项目。这将使我们能够获得一个工作构建,以便我们可以实时查看我们的更新。
1. Replit入门
您需要做的第一件事是创建一个新的 Replit 项目。为此,如果您还没有帐户,请前往 Replit 并注册一个帐户。
2.新建一个项目
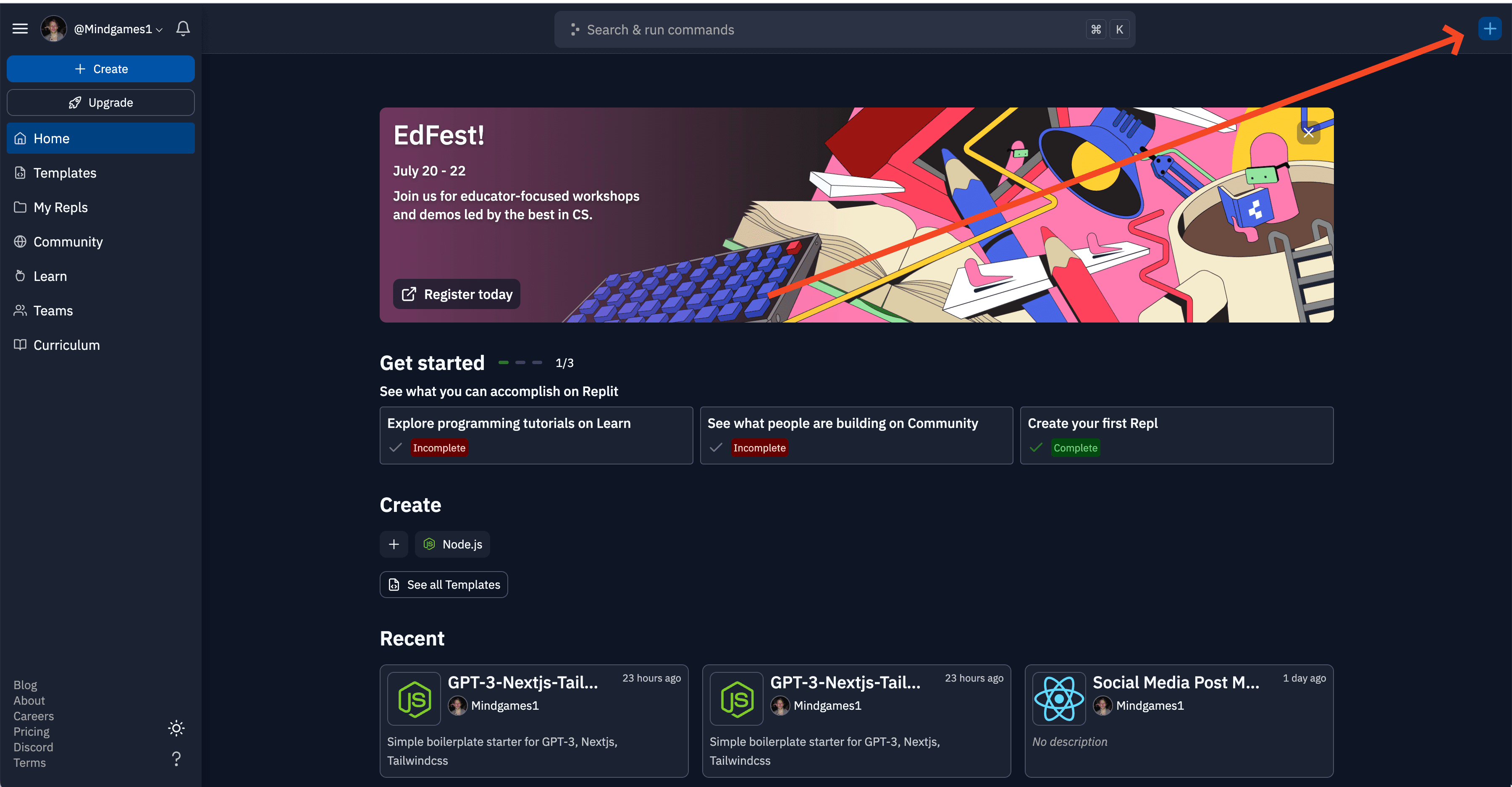
登录 replit 后,单击右上角的 + 号

3. 从 Github 导入 GPT-3 样板
在本教程中,我们将使用 GPT-3 样板,这将使我们的生活更轻松,并允许您在 20 分钟内构建自己的 GPT-3 驱动的应用程序。
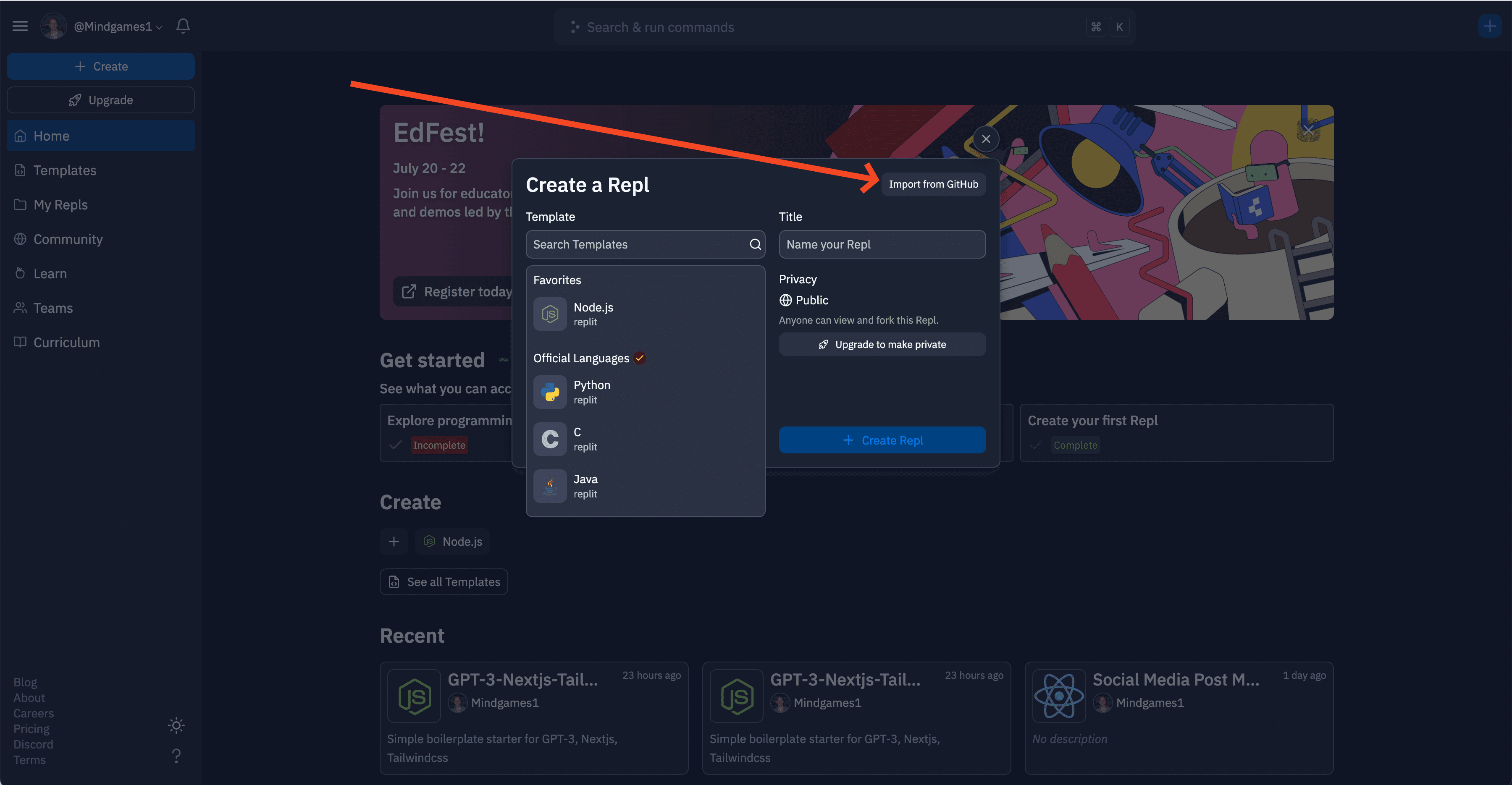
单击从 Github 导入过去https://github.com/nextgrid/GPT-3-Nextjs-Tailwind-starter在 GitHub URL 字段中单击从 Github 导入按钮

安装依赖项和配置我们的项目
我们需要做的第一件事是从 OpenAI 添加我们的 GPT-3 API 密钥。如果您没有,可以通过在 beta.openai.com 上注册来获得一个。创建帐户后,您可以转到您的个人资料并单击“API 密钥”选项卡或只需单击此链接 OpenAI API 密钥。
1. 将我们的 GPT-3 API 密钥添加到 .env 文件
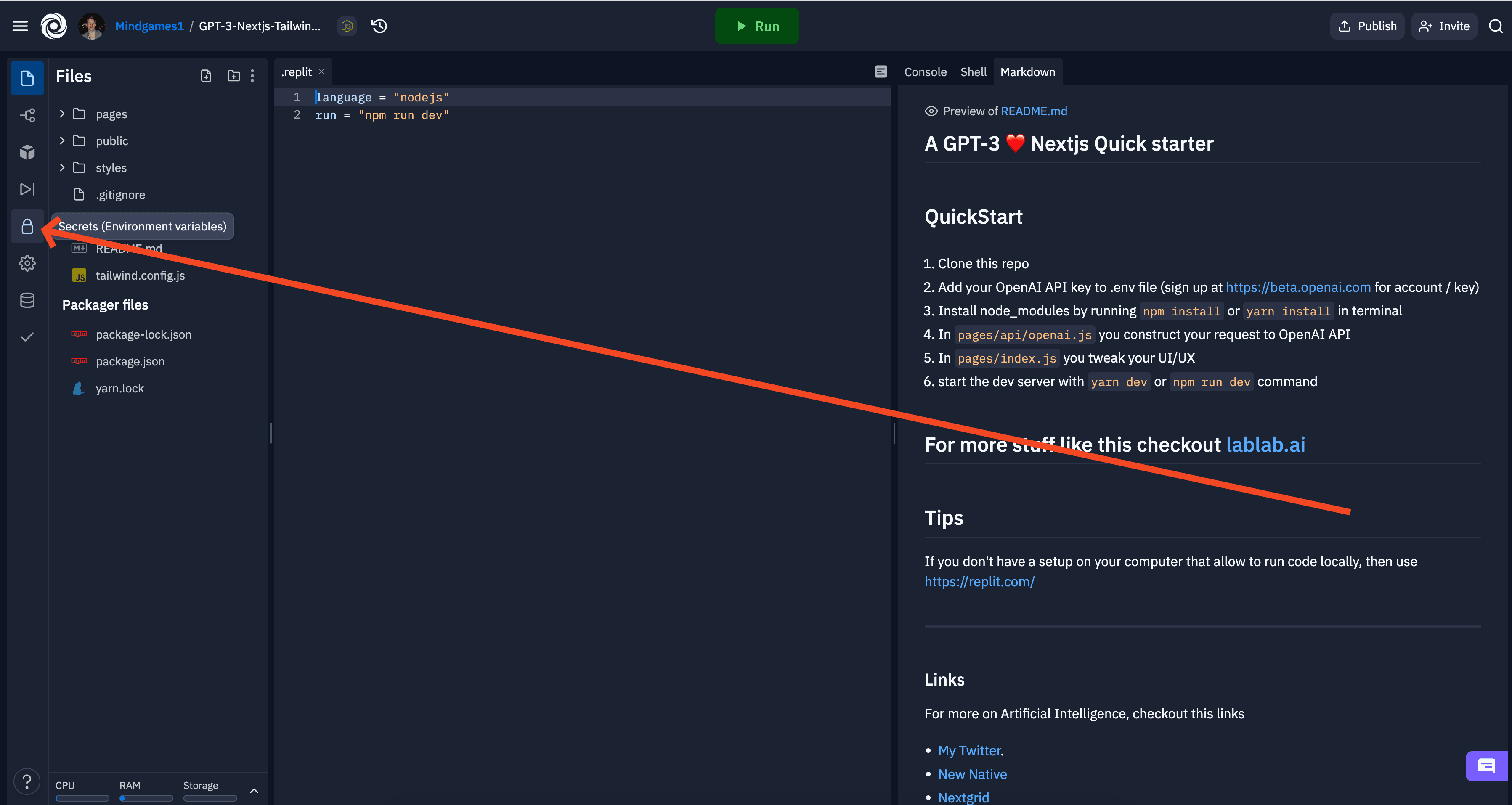
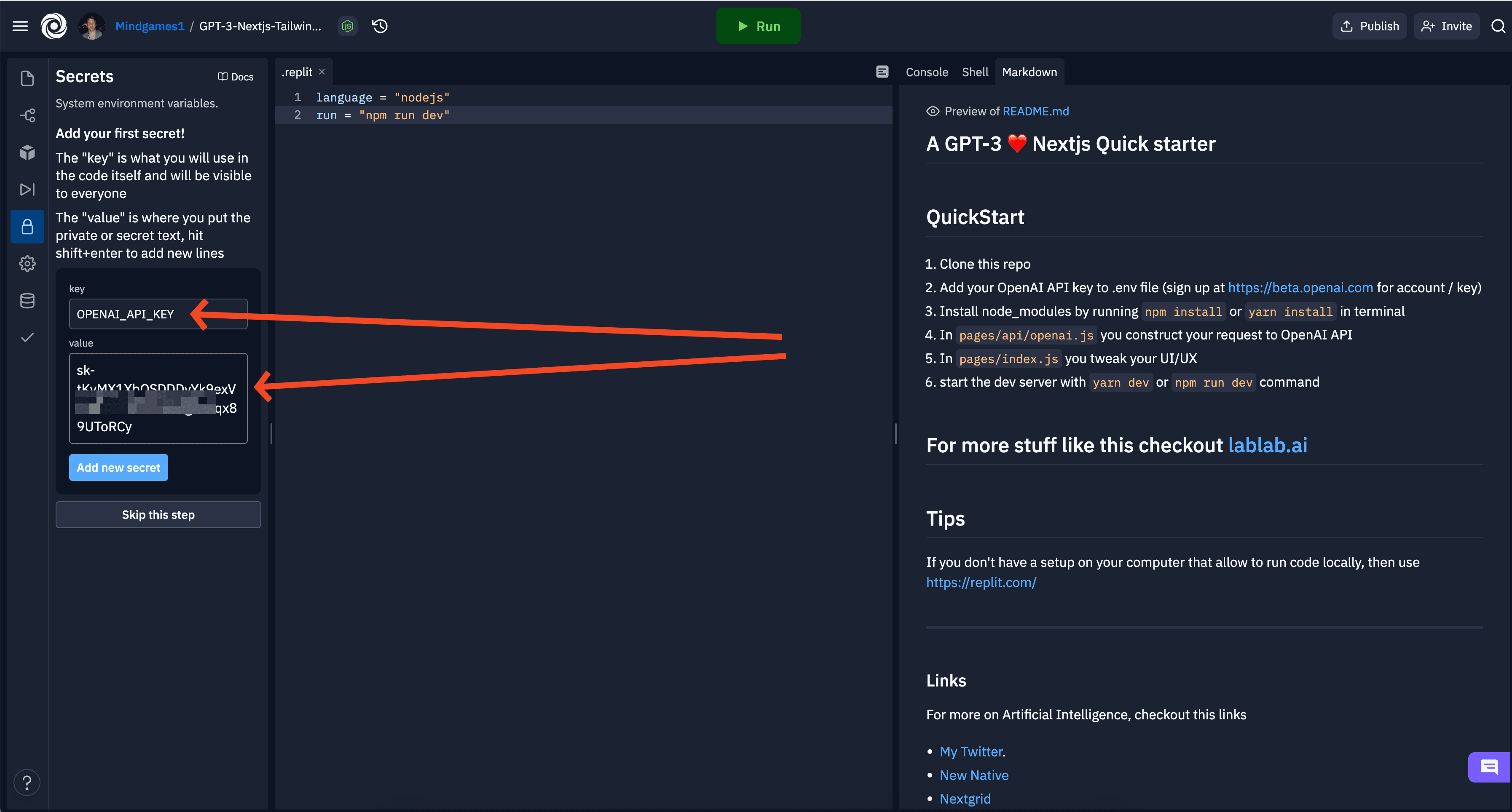
单击右侧的锁🔒 图标在密钥字段中写入OPENAI_API_KEY在值字段中写入您的 GPT-3 API 密钥,它应该类似于sk-tKyMX1XbOS***Agaa5qx89UToRCy


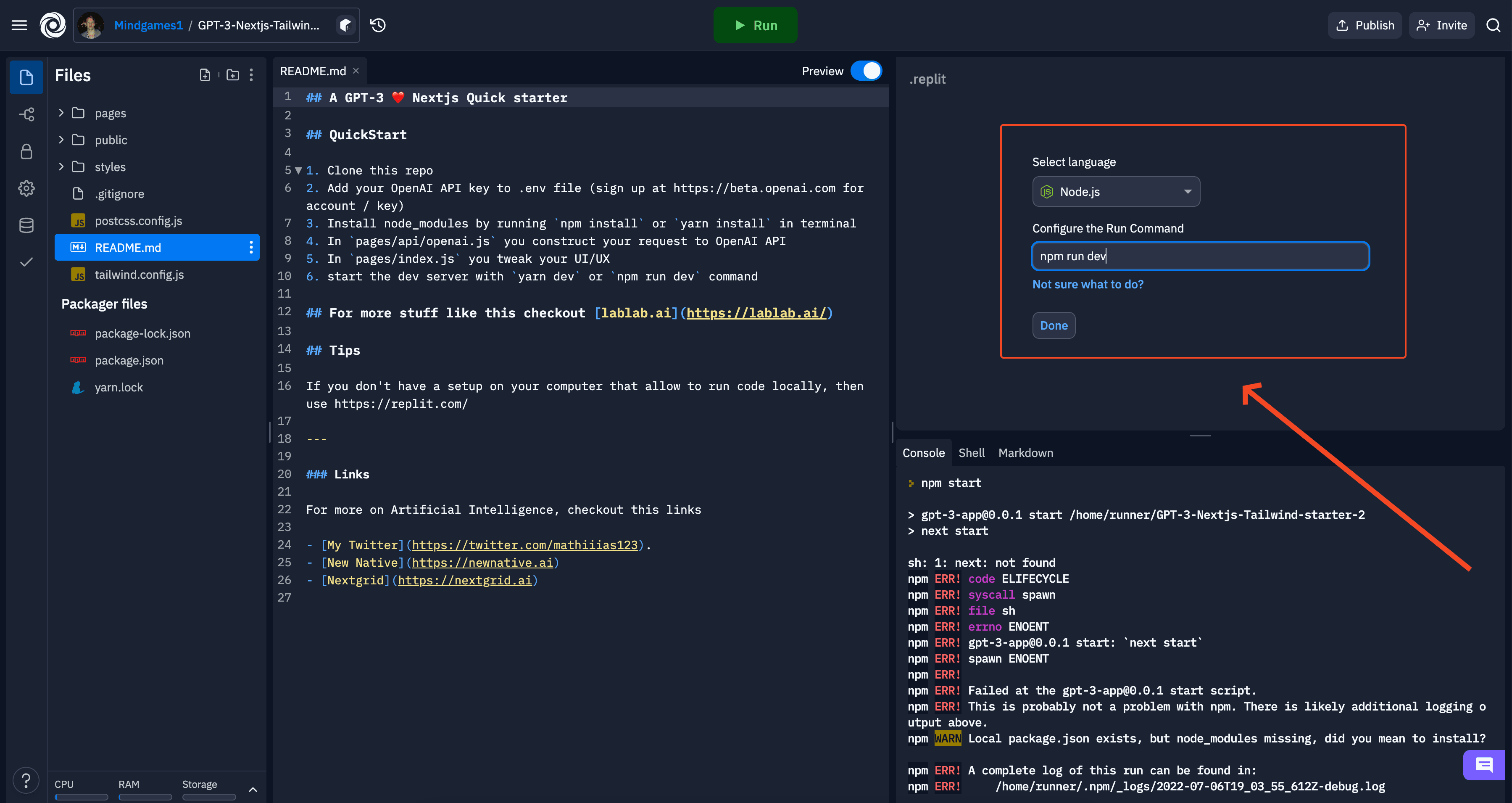
2.更新运行命令
要启动我们的应用程序,我们需要更新运行命令。
在运行命令字段中,将命令更改npm run start为npm run dev单击完成按钮

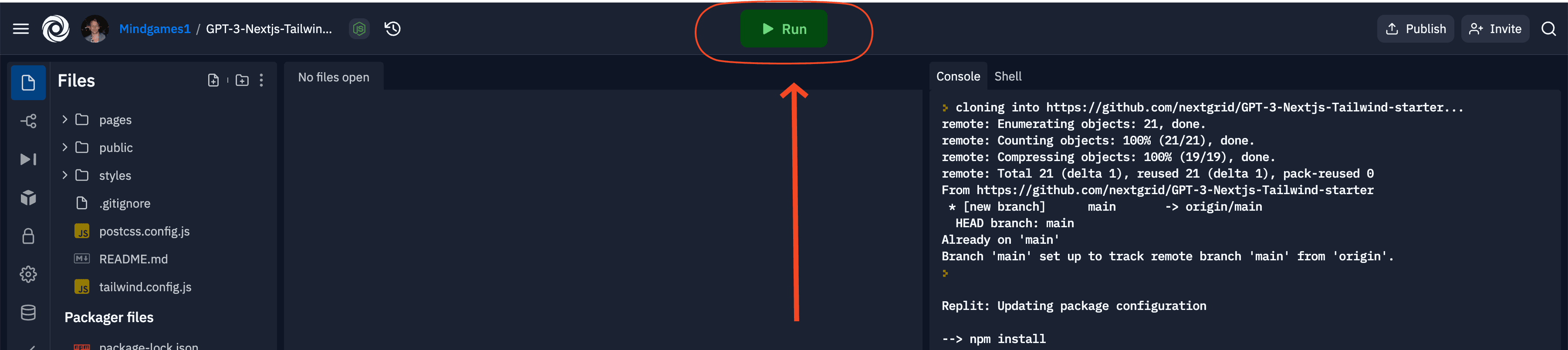
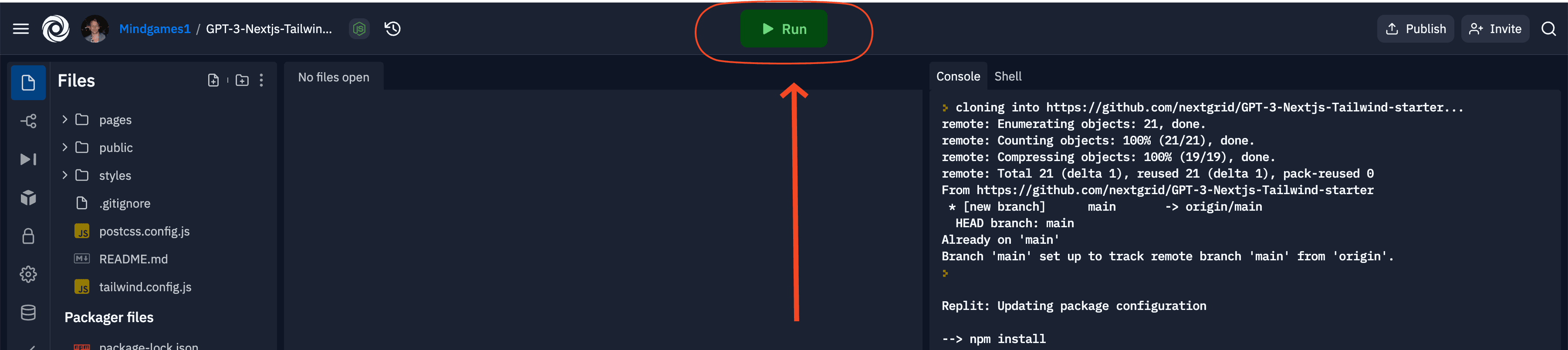
3.安装依赖,启动开发环境
现在是时候安装所有依赖项并启动开发环境了。点击大绿色

等待开发环境安装并启动
单击 RUN 按钮后,您将在控制台窗口中看到一个输出,它首先会安装软件包,然后启动开发服务器
npm run dev> gpt-3-app@0.0.1 dev> next devready - started server on 0.0.0.0:3000, url: http://localhost:3000event - compiled client and server successfully in 14.5s (173 modules)wait - compiling...event - compiled successfully in 729 ms (146 modules)Attention: Next.js now collects completely anonymous telemetry regarding usage.This information is used to shape Next.js' roadmap and prioritize features.You can learn more, including how to opt-out if you'd not like to participate in this anonymous program, by visiting the following URL:https://nextjs.org/telemetrywait - compiling / (client and server)...event - compiled client and server successfully in 6.2s (414 modules)wait - compiling /api/openai...event - compiled successfully in 69 ms (36 modules)完成后,您将在控制台上方的窗口中看到您的 webapp

更新运行命令后,您可以单击“运行”按钮来安装依赖项并启动开发环境。
构建我们的 GPT-3 驱动的应用程序
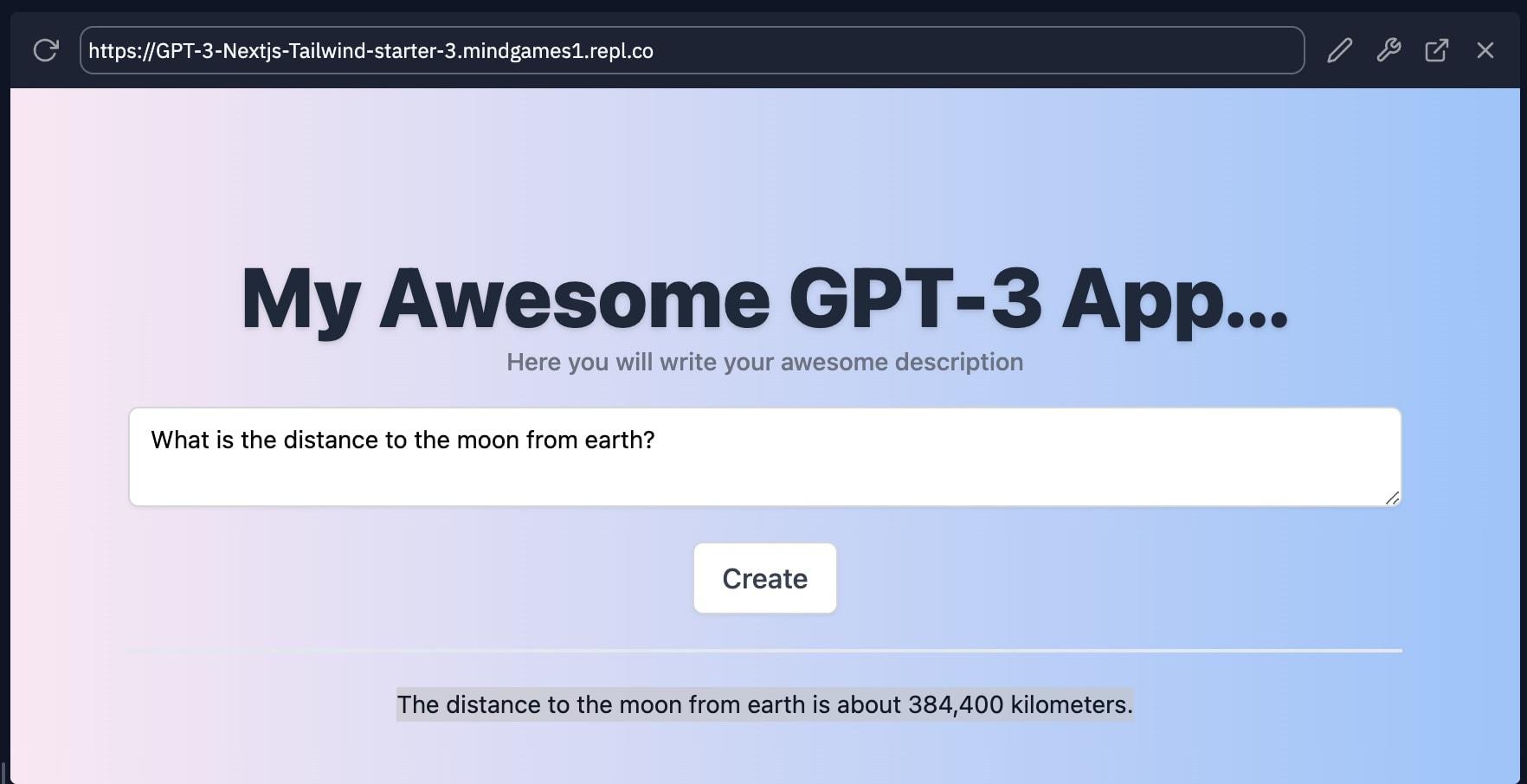
现在我们有一个简单的前端连接到我们的 GPT-3 支持的后端。如果您在文本字段中输入文本,您将看到生成的响应。让我们试着输入一段文字,看看会发生什么。
在文本字段中输入文本,然后单击创建按钮
您的输入:
What is the distance to the moon from earth?GPT-3 输出:
The distance to the moon from earth is about 384,400 kilometers.
自定义我们的 GPT-3 驱动的应用程序
在这个阶段,您应该有一个 GPT-3 驱动的应用程序,您可以使用它来生成文本,现在是时候根据我们的需要配置应用程序了。就我而言,我将创建一个 GPT-3 驱动的应用程序,帮助总结一篇文章,我们可以将其用作社交媒体帖子的副本。
1.配置API端点
从打开开始/pages/api/openai.js文件应该看起来像这样
const OpenAI = require("openai-api");const openai = new OpenAI(process.env.OPENAI_API_KEY);export default async (req, res) => { // Prompt values const beforePrompt = ``; const afterPrompt = ``; const breakPoint = `\n\n'''\n\n`; // Construct the prompt let prompt = `${beforePrompt} ${breakPoint} ${req.body.name} ${breakPoint} ${afterPrompt}`; // Log prompt console.log(prompt); // Call OpenAI API const gptResponse = await openai.complete({ engine: "text-davinci-002", prompt: `${prompt}`, maxTokens: 1500, temperature: 0.7, topP: 1, presencePenalty: 0, frequencyPenalty: 0.5, bestOf: 1, n: 1, }); res.status(200).json({ text: `${gptResponse.data.choices[0].text}` });};为了让我们的生活更轻松,我添加了以下值
// Prompt valuesconst beforePrompt = ``;const afterPrompt = ``;const breakPoint = `\n\n'''\n\n`;// Construct the promptlet prompt = `${beforePrompt} ${breakPoint} ${req.body.name} ${breakPoint} ${afterPrompt}`;和将使我们可以轻松地在将提示发送到 GPT-3 API 之前添加我们希望在提示前后出现的值$beforePrompt。$afterPrompt
在构建社交媒体帖子生成器时,我将使用以下值
const beforePrompt = `Summarize this into a engaging social media post:`;const afterPrompt = `Engaging social media post:`;2. 让我们更新我们的前端以反映我们的应用程序功能
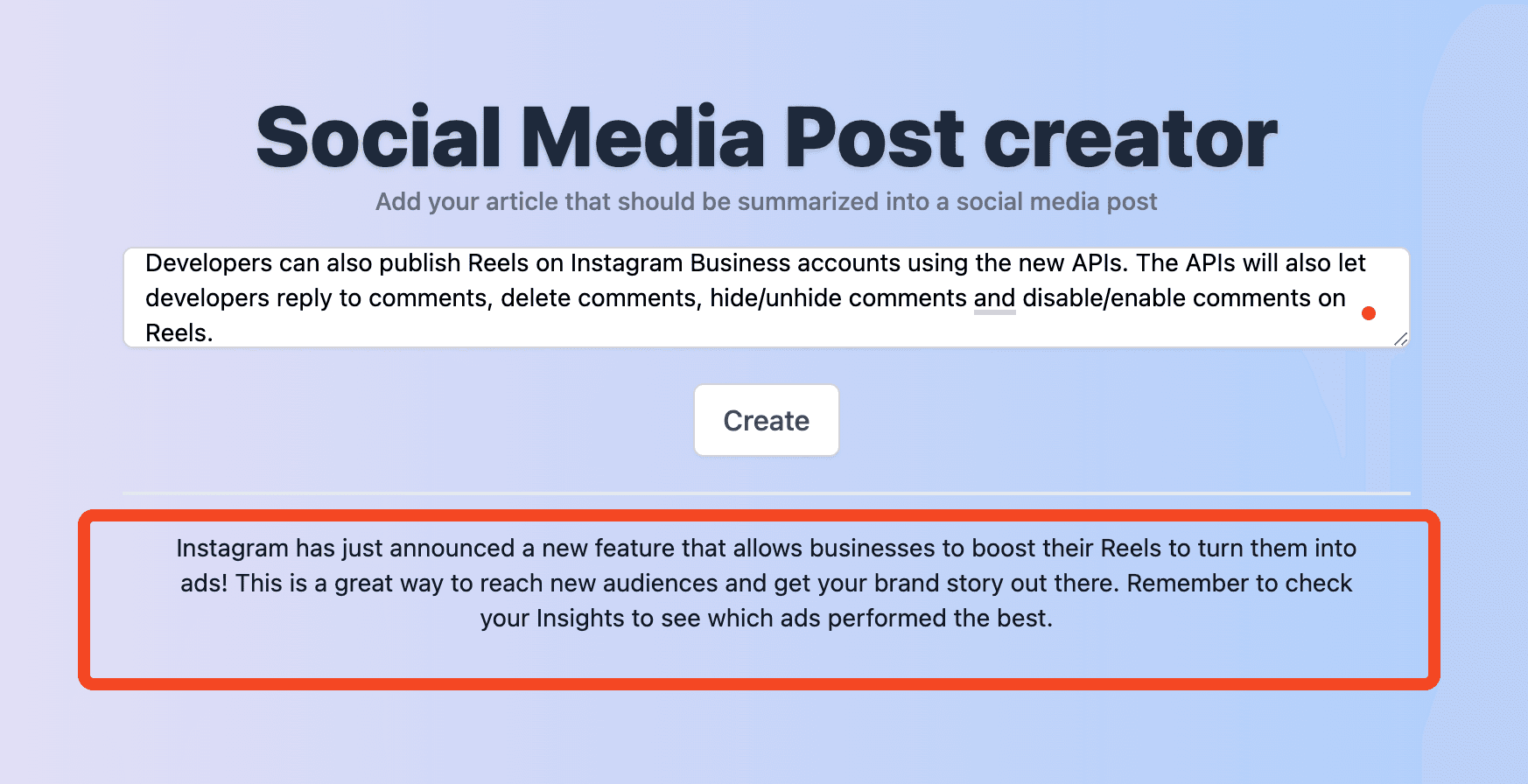
打开/pages/index.js并编辑<title>,H1和<p>标签以反映我们的应用程序功能
3. 测试我们的应用程序和结果的时间
我选择了我在 Techcrunch 上找到的以下文章来试用该应用程序。

Instagram 刚刚宣布了一项新功能,允许企业提升他们的 Reels 以将其转化为广告!这是接触新受众并宣传您的品牌故事的好方法。请记得检查您的洞察力,看看哪些广告效果最好。
最后的话
希望您喜欢这个简单的教程。希望您现在有一个简单的基础,可以让您构建其他类型的应用程序。